Developer Tips
Discover expert developer tips and tricks to enhance your web development skills using WordPress, Divi, Elementor, and more. Elevate your projects with our curated insights.
Collapse Divi Mobile Submenus
The normal Divi mobile menu works fine as long as you don’t have too many items to display and also if the menu does not have submenus. When you have a complex menu structure, you will want to collapse the menu items on Mobile. Pee Aye Creative has a great blog post which will show you just how to do that.
Shrink the Divi Header when Scrolling
The default Divi menu that you get out of the box shrinks as you scroll down the page; however, when you use the theme builder to create a Global Header you lose that ability and need to add some code to get it back.
Expand Divi Dropdown Menu Text
This is another handy CSS code snippet from our friends at Pee Aye Creative. This one tkaes long dropdown menu text that typically wraps on two lines and expands it so that it doesn’t wrap.

Hide Google reCAPTCHA Badge
Tired of the Google reCAPTCHA badge cluttering up your website? Say goodbye to the distraction and seamlessly hide the badge with this tip. Elevate your online presence with a clean and professional look, all while ensuring security and user experience.
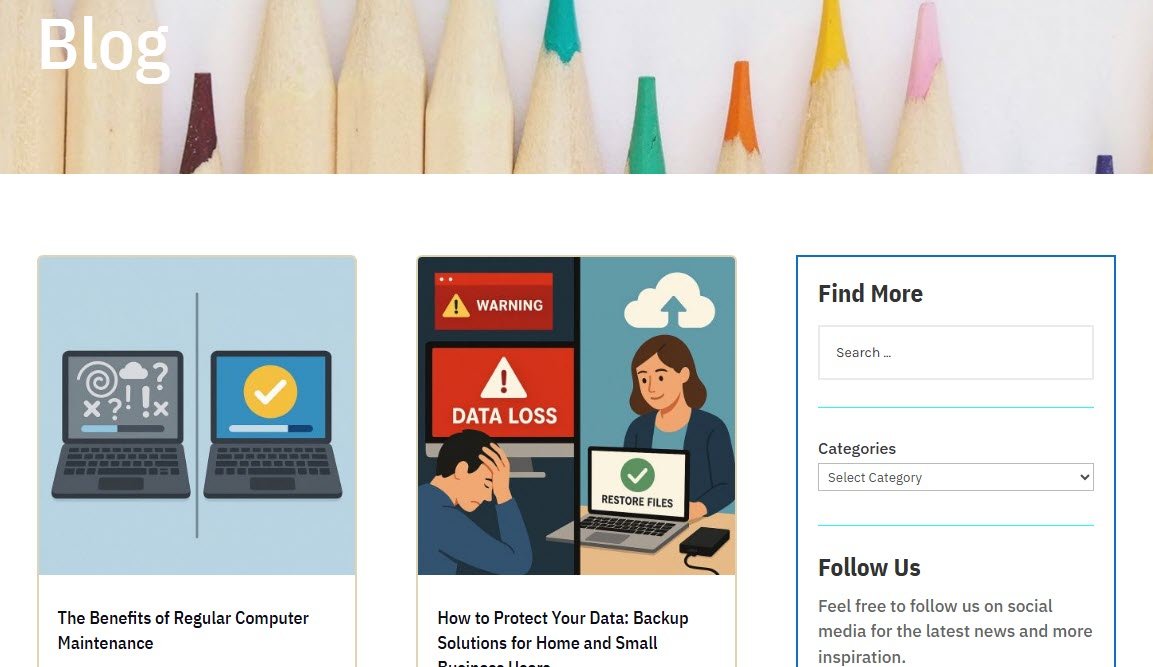
Change Blog Module Thumbnail in Divi
Normally Divi Blog thumbnails are 16:10 apect ratio, but what if you wanted them to be square (1:1). Here is a handy code snippet that makes that easy.
Blog Post Grid Alignment with Divi
If you’re like me, you get a little annoyed when things don’t line up. Well, the Divi Grid doesn’t provide an option to make the bottoms align, so I’ve employed a nifty (though fairly complicated) solution from our friends at Pee Aye Creative.